¿Cómo diseñar un avatar?
¿Alguna vez te has preguntado cómo debe ser un avatar para que cumpla con todo lo necesario para una fantástica experiencia de usuario? En este artículo te explicaré paso a paso cómo conseguir un avatar de 10 para tus proyectos.
Antes que nada debemos saber para que se utiliza el avatar, así que primero definamos este simpático componente:
Un avatar es un componente que se utiliza para representar a usuarios u organizaciones, en él se suele mostrar la imagen de perfil, aunque también es posible que se ilustre este mediante iniciales o iconos.
Para diseñar este componente deberemos tener en cuenta lo siguiente:
- ¿Cómo se mostrará el avatar cuando el usuario todavía no ha subido ninguna imagen?
- ¿Cómo le indicaremos al usuario que puede actualizar su avatar?
- ¿Qué tipo de recursos gráficos le permitiremos subir y cuál será el tamaño máximo?
- ¿Cómo podrá modificar la imagen subida?
- ¿Cómo le informaremos de que el avatar se ha actualizado?
Muestra como se verá el avatar cuando no tiene imagen
Este es uno de los primeros casos que deberemos diseñar, para ello, existen varias alternativas. La primera de ellas, cuando el usuario no tiene subida ninguna imagen podemos mostrarle un icono de avatar, o una ilustración simple para indicarle que ese espacio está reservado para una imagen que lo identifique.
Otra opción sería utilizar las iniciales de su nombre para configurar este avatar por defecto.
![]()
Indica al usuario que es posible modificar el avatar
La gran mayoría de aplicaciones utilizan el icono del lápiz para representar que el elemento es editable, así que una buena opción sería esa, para ello podremos introducirlo, en el estado normal del avatar, o como hover, es decir, que aparezca cuando el usuario pasa el cursor sobre el avatar.
![]()
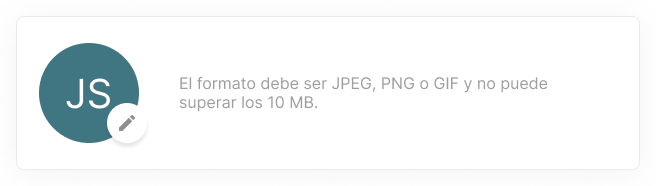
Dile que tipo de archivo puede utilizar
Para todos los usuarios es muy frustrante equivocarse, así que enséñales que tipo de archivo es válido para utilizar como avatar y cuál es el límite de tamaño.

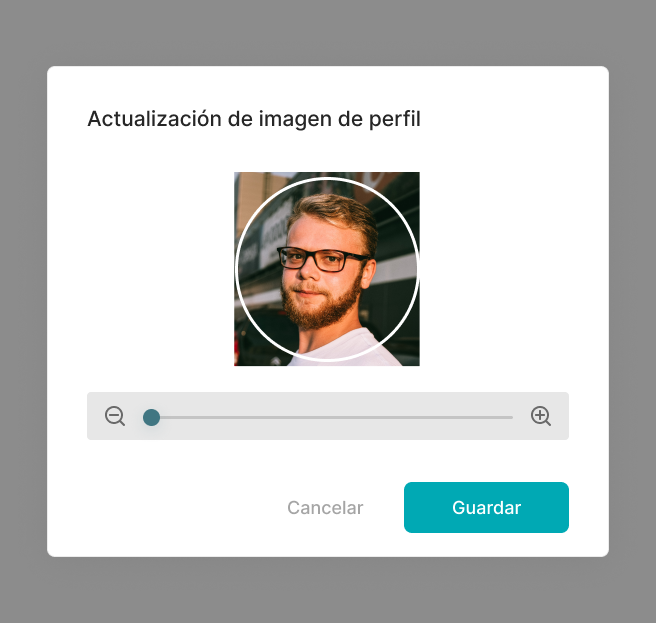
Facilita la edición
A los usuarios les encantará poder modificar su imagen, recortarla y ajustarla para que se vea correctamente en su perfil, para ello facilítale algunas herramientas como la de recortar, realizar zoom in y zoom out para ajustarla al espacio del avatar. Con esto le permitirás conocer cómo será el resultado antes de publicarla.

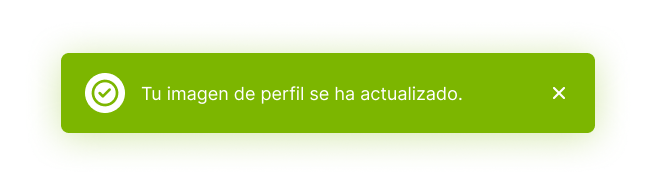
Informa que el cambio se ha realizado correctamente
Parece de libro pero es muy posible que se nos olvide, siempre que nos sea posible deberemos informar al usuario de que la tarea que estaba realizando se ha completado con éxito. A mi particularmente no me gusta utilizar el componente para reflejar esto, así que puedes apoyarte en otros componentes como son las alertas.

Este componente puede ser todavía más complejo, por ejemplo si reflejamos el estado de conexión del usuario, o alguna insignia distintiva por rol. Espero que este artículo te haya servido de ayuda para que crees un componente de diez.
